
The simplest way to speed up your WordPress website (no premium plugin required)
Instructions to speed up WordPress unquestionably is a hotly debated issue nowadays. Luckily, there are various procedures that you can utilize to take care of this problem. Thus, our plan here is to show you the simplest way to speed up your website.
Why your website should load fast?
There are many reasons that ring alarm bells, some of which might even cause major concerns for you:
- Search engines (like Google) do not rank the slow-loading websites and websites with fast-loading times get higher rank So, if you want to improve your position in the SERPs, improving speed should be one of your priorities
- Studies shows that websites with more then 2 seconds load time usually results in about 47 percent of visitors to close the website. So, to keep your website fast if you don’t want to lose more visitors.
- Online buyers are the most eager parcel they expect the page to load within a second. if you are running an online store on wordpress then you better get ready to make major improvements so your business can be more profitable.
First of all you should test you current website performance and keep in mind that there various factors like:
- The size of that particular page,
- HTML, CSS and Javascript codes
- largest image size of your website
- The image format
- The local fonts and google fonts that loads
- how many requests it generates,
- whether it is cached or not
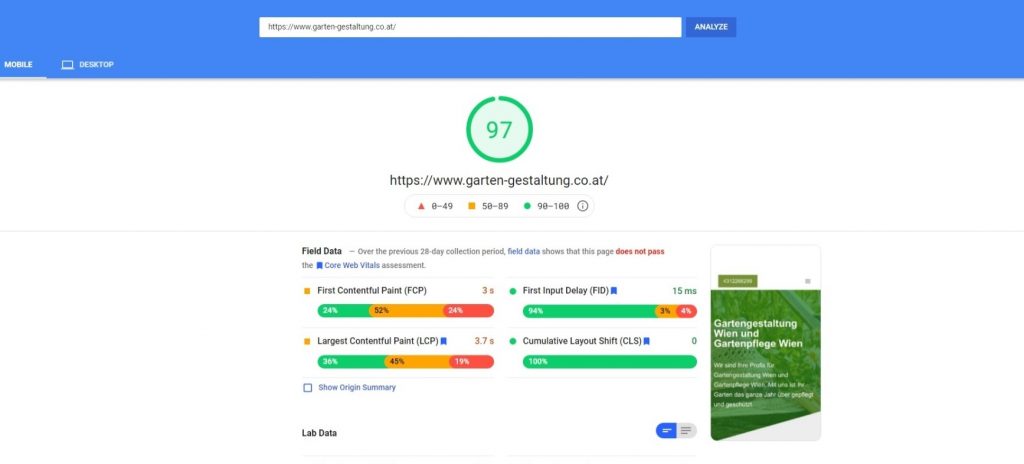
How to test your website performance and load time?
you can use these most used pagespeed tools to est your website
Okay, time to start speed up your wordpress site with simplest way and free plugins.
1. Use a lightweight WordPress theme / framework
There are WordPress themes with a lot of dynamic elements, sliders, widgets, social icons and many more good looking that catch the eye. But keep in mind : if they have too many elements and higher page sizes, then they will definitely slow down you website.
The best option here is to make your website good looking, but simle, use lightweight themes. One solution is to go for one of the default WordPress themes. Another is to try out something like Kadence,

Kadence is a multipurpose WordPress theme that is accessible free to download and furthermore offers a premium version that opens up more prospects. The name of the theme shop is additionally Kadence, and the Kadence theme is their cornerstone product.
2. Install the best cache and assets minify plugins
A caching plugin generates static HTML pages of your website and saves it on your server. Each time a user wants to access your site, your caching plugin serves up the lighter HTML page instead of processing the comparatively heavier WordPress PHP scripts.
There are alot of paid and free cache plugins in the market and the one we are going to use is Autoptimize with more then 1+ million active installations.
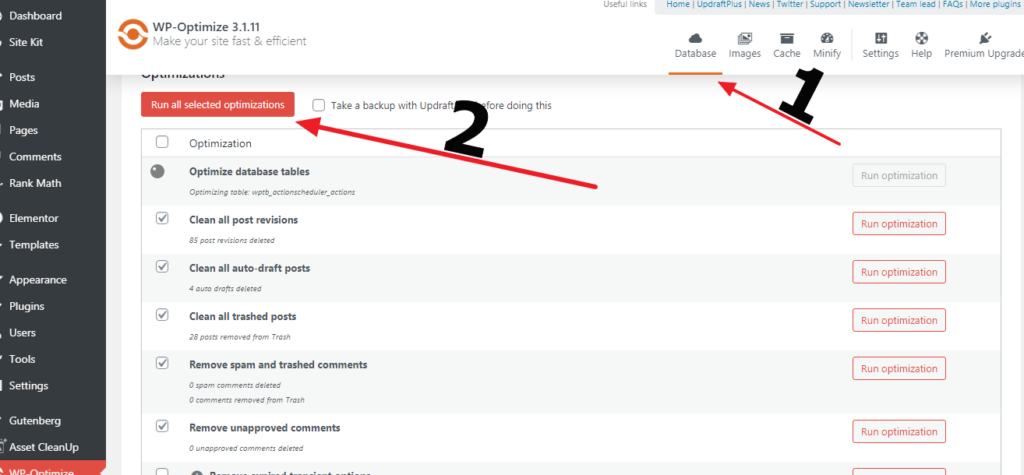
After installing and activating the Autoptimize plugin go to plugin dashboard click on data base and click on all check boxes and then click on the red button that says Run all selected optimizations it cleans the data base tables and deletes all post reveions.

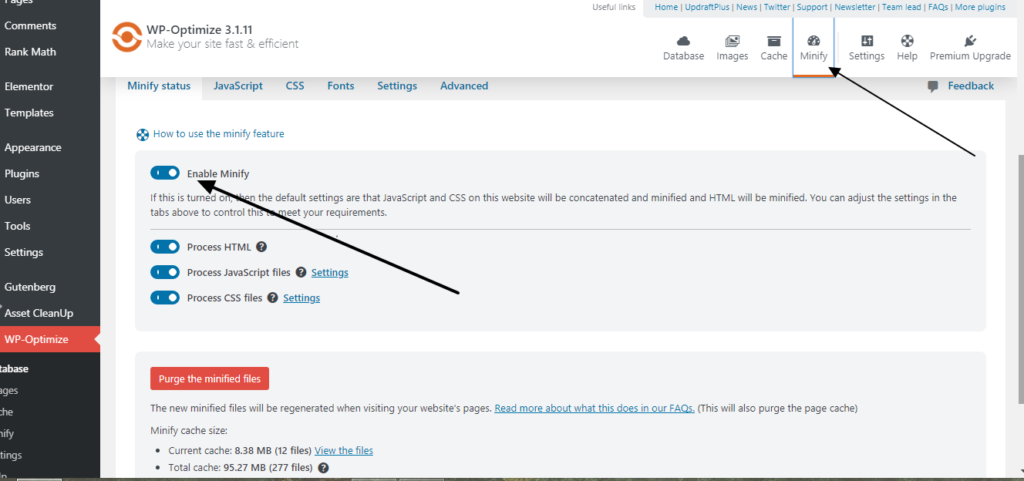
Next step is to click on Minify and then enable minify.
Tip: Minification reduces the file size of JavaScripts and CSS by removing spaces, line breaks, comments, long variable names. and Autoptimize plugin does the best job.

-> Enable Process HTML
-> Enable Process JavaScript files click on setting and click on defer all JavaScript files.
-> Enable Process CSS files click on Settings Enable minification of CSS files
Enable merging of CSS files
and save changes. next, click in cache and enable cache.
3. The next step is to Cut The Fat
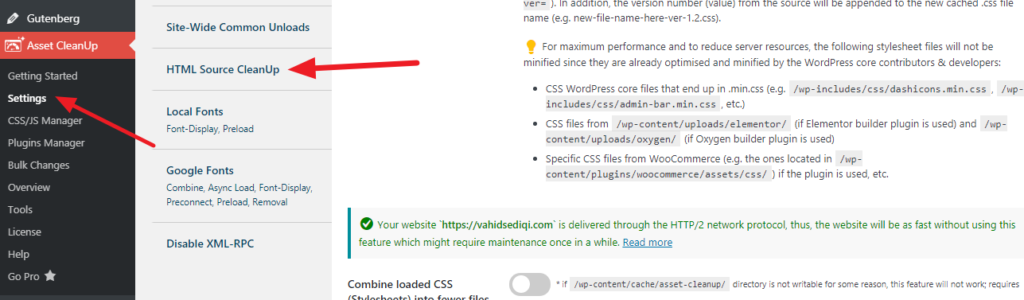
you might wondering What I mean by saying cuts the fat? When it comes to removing unnecessary files from WordPress the plugin Asset CleanUp: Page Speed Booster comes first. this plugin Strip the “fat” first and get a faster website.
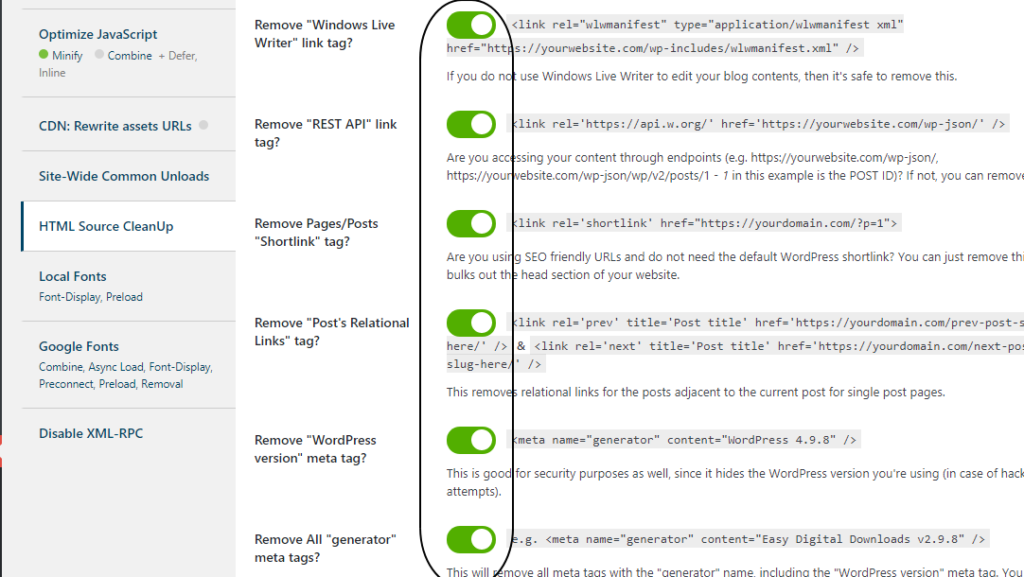
After installing and activating the Asset CleanUp plugin hover over plugin and click on setting the then click on HTML Source Cleanup and enable all the unwantet requests and meta tags.


3. Optimize your website images and Specify Missing Image Dimensions
The last step is to install EWWW Image Optimizer and optimize you images this plugin can convert your images to webp and Specify Missing Image Dimensions